
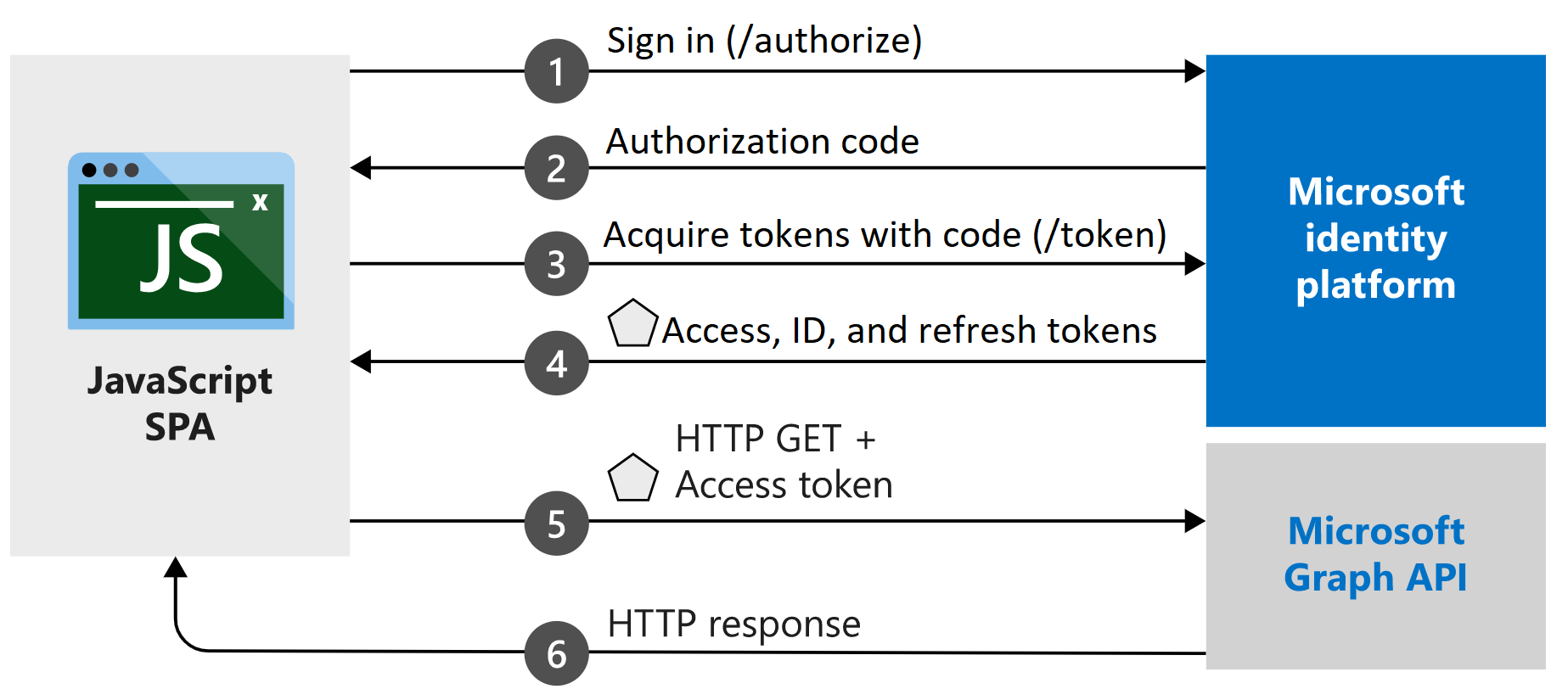
チュートリアル: 認証コード フローを使って、認証に Microsoft ID プラットフォームを使用する Angular アプリを作成する - Microsoft identity platform | Microsoft Docs
Possibility to not reload state when state parameter is changed · Issue #100 · angular-ui/ui-router · GitHub

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

Jeffry Houser's Blog: How do I change the URL in an Angular Application without reloading the Route?

How to force Angular to call the OnInit again, When the router loads the same component that OnInit is not working? - Angular - Helperbyte
Behaviour of $state.reload() differs from angular's $route.reload() · Issue #544 · angular-ui/ui-router · GitHub

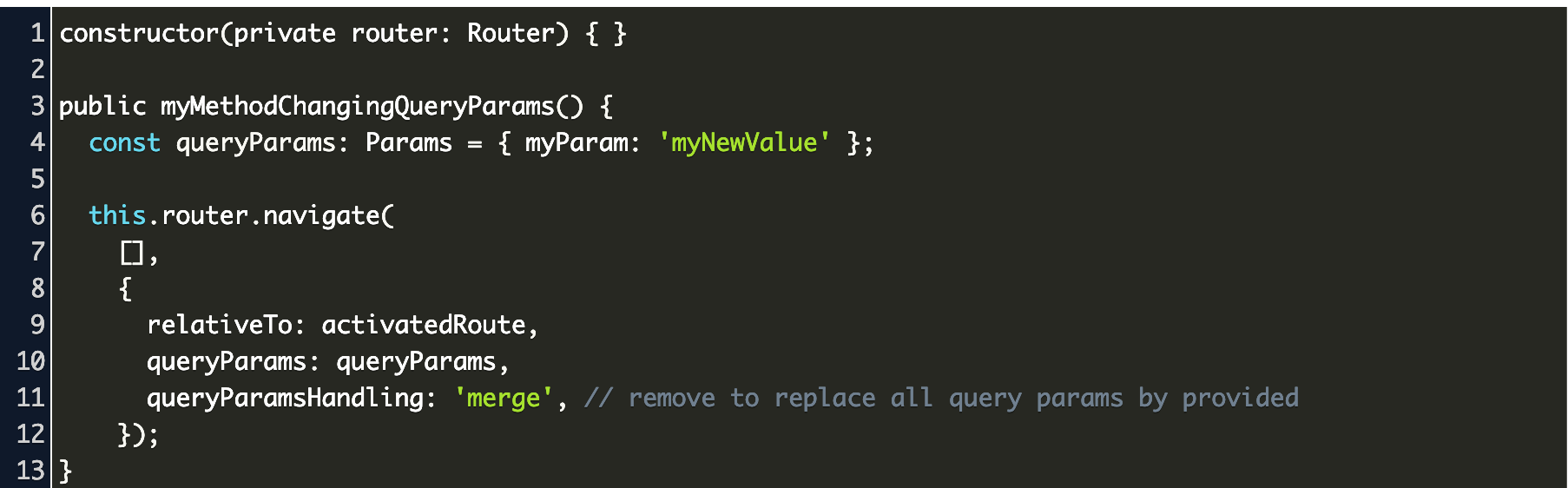
Christian Lüdemann on Twitter: "💡 Angular Router Tip 💡 You can update the URL without reloading the page with location.go Useful if you want to update route params but don't want the

How to display a navbar component after logging in without reloading the page in angular 12 - DEV Community