Warning: Expected server HTML to contain a matching <div> in <div>. · Discussion #17443 · vercel/next.js · GitHub

The first web server: this NeXT machine was used by Tim Berners-Lee in 1990 to develop and run the first WWW server, multimedia browser and web editor. - CERN Document Server

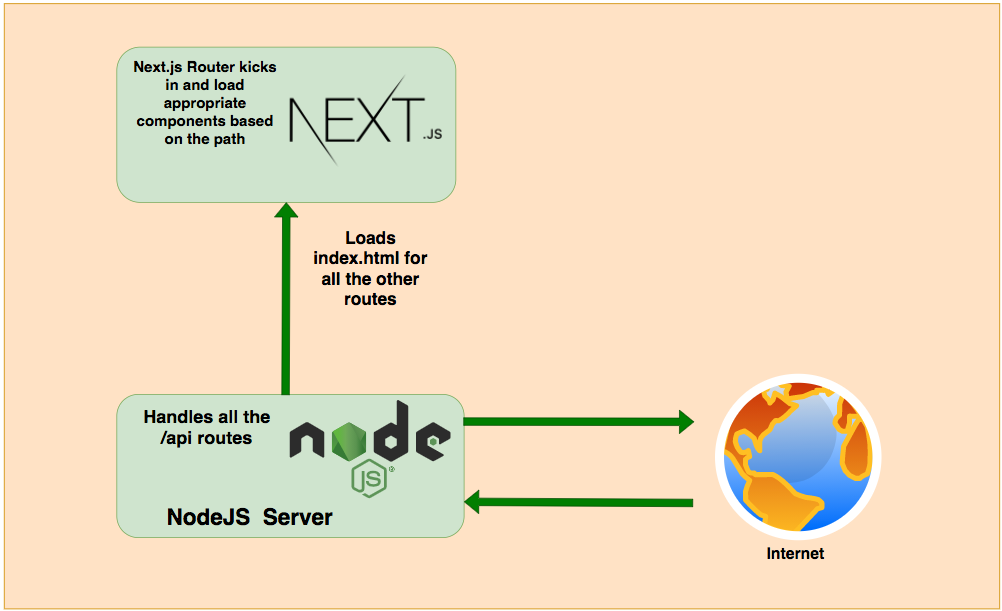
How To Develop and Build Next.js App with NodeJS Backend | by Bhargav Bachina | Bachina Labs | Medium